
【PyQt环境配置之二】尝试使用QFluentWidgets构建一个桌面窗口
本文最后更新于 2023-11-05,最新编辑已超过90天,注意内容时效性。
QFW组件的两种使用方式
在官方文档中提到了两种主要的使用方式:分别是使用Qt Designer提升控件和使用Designer脚本。
1. 使用Qt Designer提升控件
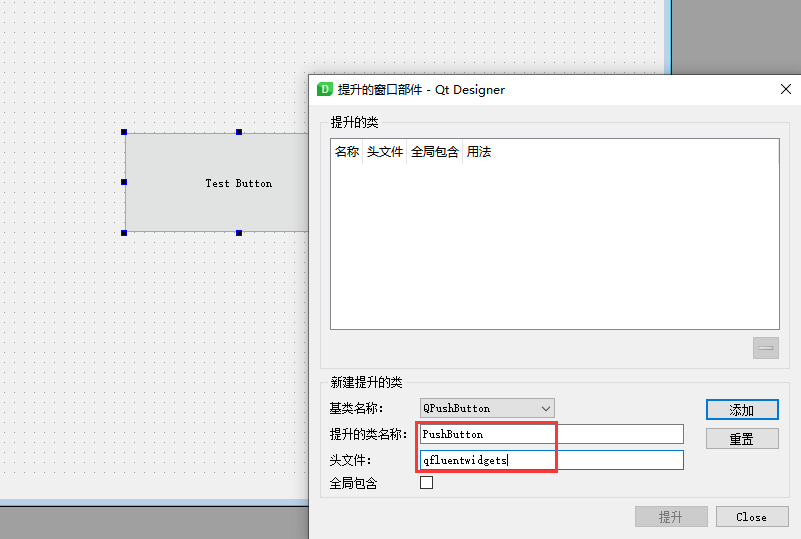
在Qt Designer中直接编辑控件,完成后右键控件,选择“提升为...”。类名一般为Qt原生类名去掉Q,头文件则是qfluentwidgets。

完成后在Designer中看不出任何变化,接下来使用QUIC工具将其转化为python代码后,运行,才能看出变化。
2. 使用Designer插件
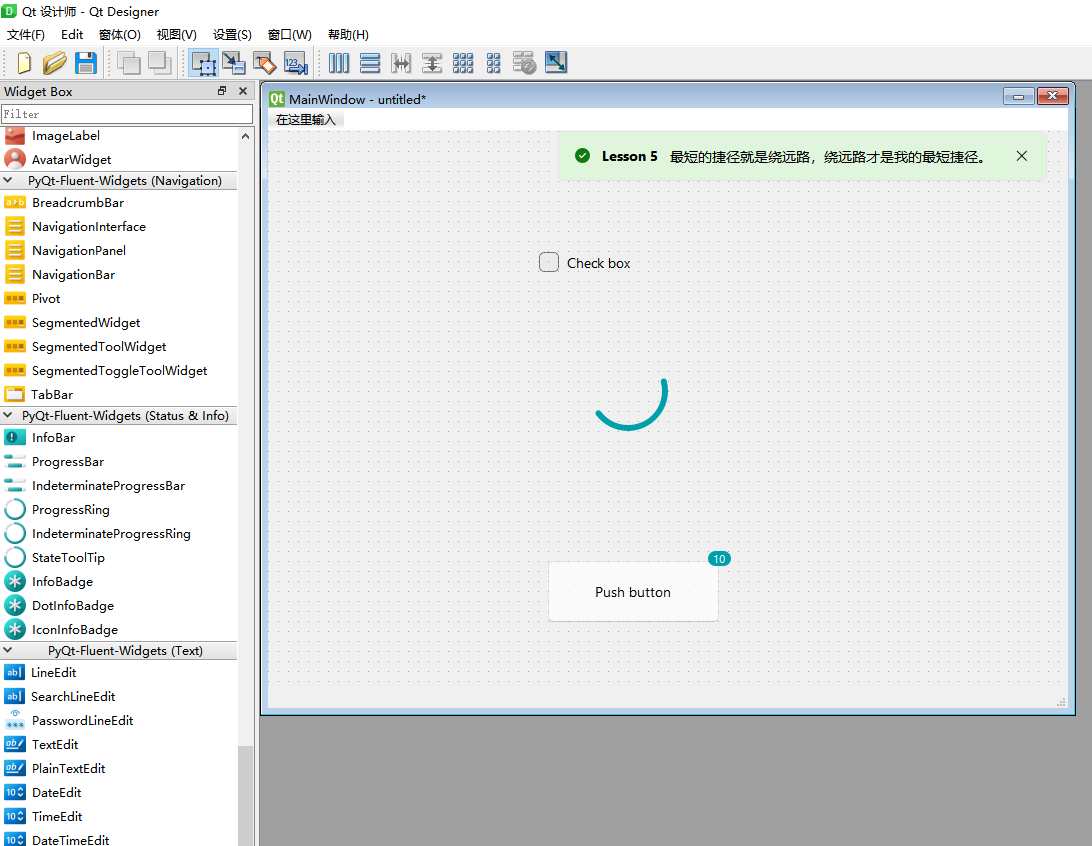
使用脚本启动designer.py工具,或者直接启动FluentDesigner中的Designer.exe,这个方法下在构建窗体控件时是所见即所得的,非常方便。

尝试构建第一个QFW项目
首先在PyCharm中创建一个空项目,注意项目的运行环境。如果你的pyqt5装在某个venv虚拟环境下或者conda环境中注意选择。这一步骤具体操作略过。
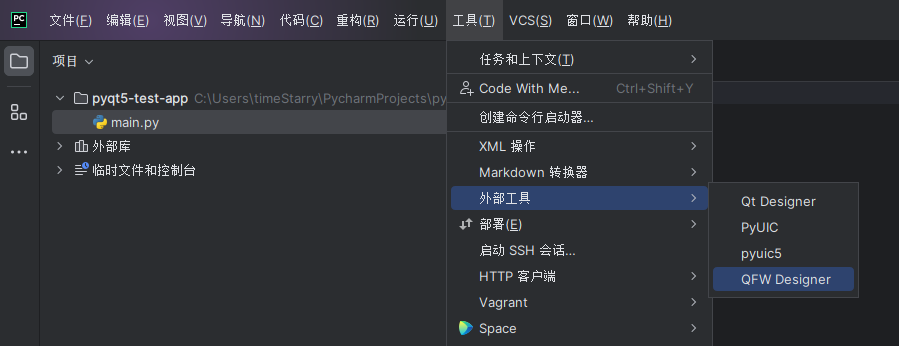
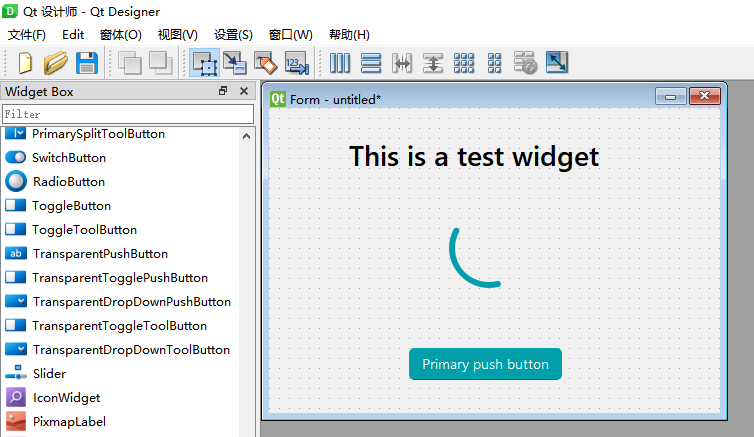
启动新项目后,在PyCharm中找到配置好的外部工具,启动Qt Creator窗口设计器,新建一个QWidget页面,并编辑页面。

注意:我这里启动的不是之前配置好的Qt Creator,而是QFW提供的设计器,这个设计器可以直接以“所见即所得”的方式编辑QFW控件,详情见官方文档。

完成编辑后,将其保存为test.ui,然后回到PyCharm使用配置好的PyUIC工具将ui文件转换为py脚本。
配置PyQt5窗口模板代码
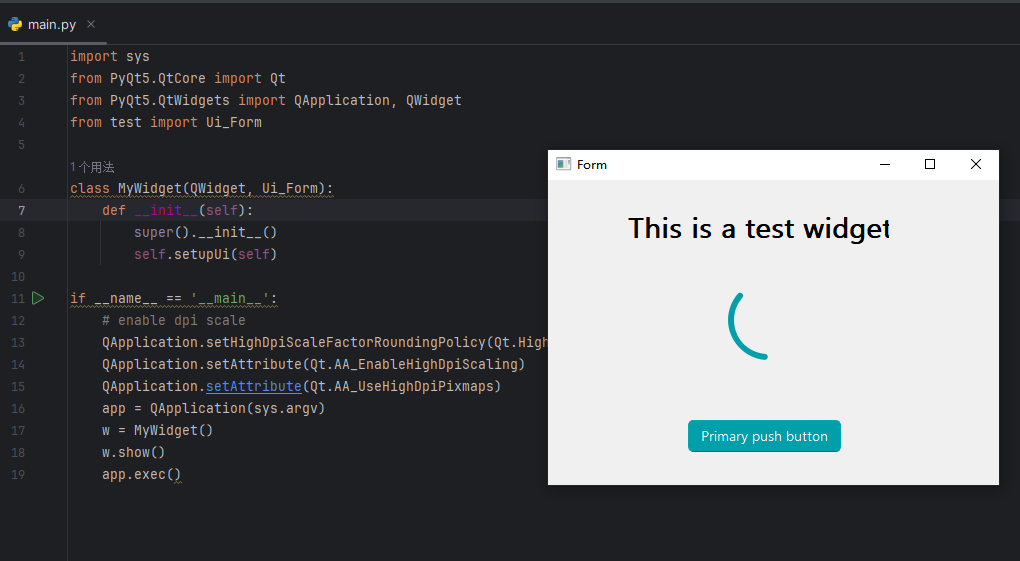
接下来便是非常核心的一步,我们需要在main.py中书写一些标准的pyqt模板代码以启动窗口,然而这样的模板代码每次都要手动书写是非常麻烦的,所以我们需要编制一个模板并配置到PyCharm中:
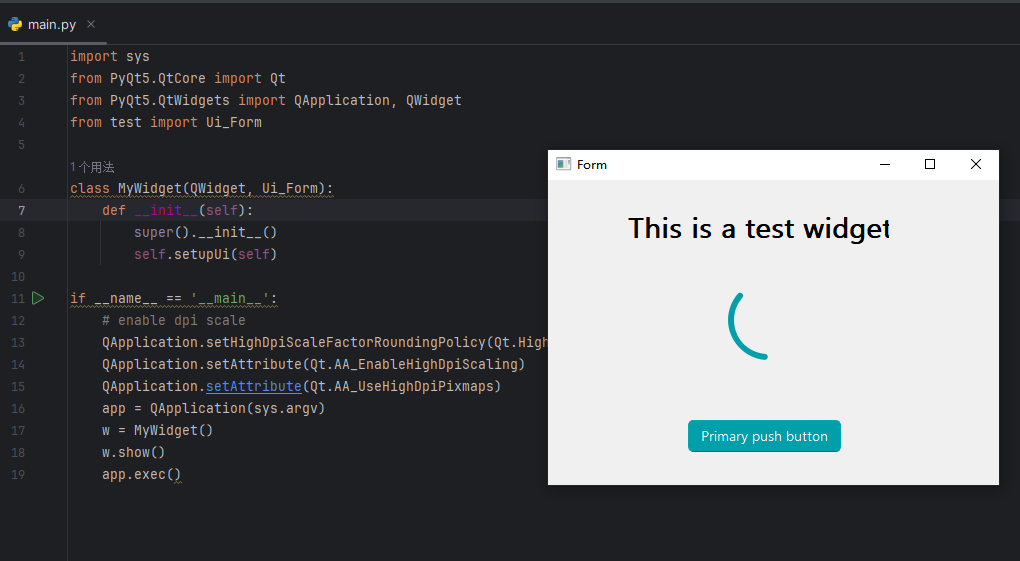
。QWidget模板给出如下,重要部分以作标注:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QWidget
#自动补全后在这里引入窗口py文件
# 这个启动脚本继承自QWidget,如需继承其它类型的窗口记得修改
class $CLASS_NAME$(QWidget): # $CLASS_NAME$是一个脚本变量,在提示输出后需要自己输入,在这里补加窗口对象参数
def __init__(self):
super().__init__()
# 这里添加self.setupUi(self)直接展示窗口
if __name__ == '__main__':
# enable dpi scale
QApplication.setHighDpiScaleFactorRoundingPolicy(Qt.HighDpiScaleFactorRoundingPolicy.PassThrough)
QApplication.setAttribute(Qt.AA_EnableHighDpiScaling)
QApplication.setAttribute(Qt.AA_UseHighDpiPixmaps)
app = QApplication(sys.argv)
w = $CLASS_NAME$()
w.show()
app.exec()
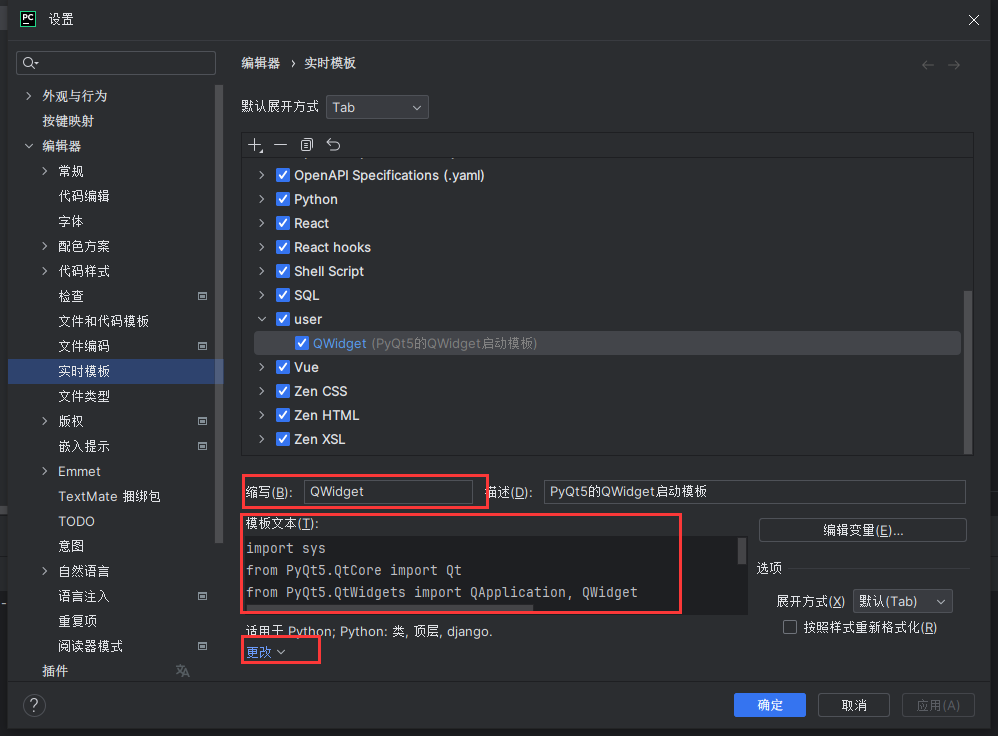
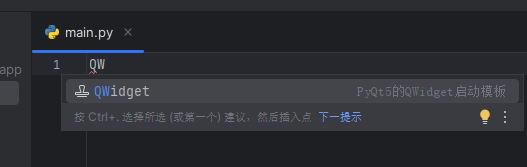
将这个模板代码复制,并打开设置-编辑器-实时模板-“+”新建实时模板。编写缩写名并粘贴模板代码,然后在下方“定义”处选中Python并确定。这样就可以在编辑Python文件时,输入提示词QWidget直接补全模板代码。


完成编辑后,我们就完成了一个PyQt5窗口的编写与运行。